Selama mengikuti kelas Blogspedia Coaching saya selalu merasa tertantang. Tantangan itu menimbulkan kesenangan saat mengerjakan tugas yang diberikan. Namun, tidak dengan tugas memasang template pihak ketiga, di sini saya merasa agak frustrasi.
Mungkin terkesan lebay, tetapi begitulah adanya. Sedih lah kalau diceritain mah. Namun, biar sedih tetap harus diceritakan untuk kenang-kenangan dan pembelajaran.
Kendala utamanya masih sama dengan tugas memasang custom domain sendiri, yakni perihal perangkat, tetapi kali ini lebih besar halangan dan rintangannya.
Seribet-ribetnya memasang custom domain sendiri, hal itu masih bisa dikerjakan dengan ponsel. Namun, untuk ngulik kode HTML template wajib menggunakan laptop.
Related:
Pemandian Cipanas Garut Murah yang Sayang untuk Dilewatkan
Manfaat SEO on Page yang Wajib Blogger Pemula Tahu
Hujan Bulan Juni, Sebuah Karya dalam Lima Wahana
Begitu materi disampaikan di hari Senin dan Selasa, saya merasa nggak karuan karena sang adik yang rencananya mau dipinjam laptopnya masih berada di Yogyakarta tanpa tahu kapan pastinya akan pulang.
Saat diskusi berlangsung saya hanya membintangi chat-chat penting tanpa mengerti apa yang dibicarakan karena memang harus langsung praktik. Saya pun sudah berusaha memahami materi yang diberikan sebelumnya, tetapi tidak ada yang nyangkut di otak.
Pada hari rabu siang adik saya pulang. Tak terkira riangnya hati ini. Meskipun saya tidak bisa langsung ngulik karena si adik bungsu ini mahasiswa yang sibuk. Biarpun perkuliahan libur, tetap banyak kegiatan dengan laptopnya.
Selain itu, saya pun belum bisa duduk di depan laptop sebelum anak-anak terlelap. Pastinya mereka akan merecoki jadi saya meminta izin pinjam laptopnya malam hari saja saat situasi telah kondusif.
Perihal laptop, bukan satu-satunya rintangan. Sejak hari Senin kemarin si cikal mulai masuk TK. Sedikit banyak hal ini membuat ritme hidup saya berubah. Sungguh nikmat, materi yang aduhai ini terlaksana di saat saya punya kegiatan baru mengantar jemput anak sekolah.
Memilih Template SEO Friendly
Blogging bukan hanya tentang menulis, tetapi banyak aspek lain yang harus diperhatikan. Salah satunya perihal template. Template ini tidak bisa disepelekan karena berhubungan dengan penilaian Google tentang kualitas blog kita.
Standardisasi kualitas yang ditentukan Google ini nantinya yang bisa membuat artikel kita nangkring di page one pencarian Google. Siapa sih yang nggak mau mencapai posisi itu? Pastinya setiap blogger memimpikan hal itu.
Template yang baik bisa menjadi salah satu jalan menuju ke sana. Oleh karena itu penting bagi kita memasang template yang SEO friendly. Dari Blogspedia Coaching, saya tahu ada dua cara untuk memiliki template impian, yakni mempercantik template bawaan blogspot atau memasang template dari pihak ketiga.
Related:
Sosok Pembaca Setia Ulasan Monica by Monica Rasmona
Nita, sang Penangkap dan Penebar Inspirasi lewat Tulisan
The Big Why on Blogging dan Manajemen Waktunya
Mempercantik Template Bawaan Blogspot
Blogspot menyediakan beberapa template bawaan yang cukup bervariatif. Template pertama yang saya gunakan adalah Watermak Flower. Warna hijaunya tampak ceria dipenuhi bunga-bunga.
Kamudian saya mencoba Notable Pink. Berbeda dengan template pertama yang saya pasang apa adanya, di template kedua ini saya mulai memberanikan diri untuk berkreasi.
Sesuai namanya, template tersebut bernuansa pink. Namun, ungu merupakan warna favorit saya sehingga saya menggantinya dengan warna yang identik dengan BTS itu. I purple you. 💜
Saya cukup nyaman menggunakan template itu, tetapi ternyata tema tersebut kurang SEO frienly, terutama di bagian urutan heading. Sedangkan, heading yang memiliki urutan tepat dari H1,H2,H3, dst merupakan hal mutlak yang harus diterapkan.
Sebenarnya bisa saja template bawaan ini diperbaiki, tetapi selain headingnya masih banyak hal lainnya yang harus diperhatikan, seperti memasang social widget dan tombol back to top. Oleh karena itu, saya yang buta dengan coding ini memilih untuk memasang template dari pihak ketiga.
Memasang Template Pihak Ketiga
Dari rekomendasi Coach Marita, saya memilih Fiksioner by Igniel sebagai tempalate pihak ketiga yang akan saya pasang sebagai pengganti template ungu sebelumnya. Meskipun Fiksioner ini sudah rapi dan cukup SEO friendly ada beberapa hal yang harus diedit.
Proses pengeditan inilah yang hampir membuat saya frustrasi sampai ingin menangis. Namun, sejak awal mengikuti Blogspedia Coaching, saya sudah bertekad untuk menyelesaikannya sampai akhir. So, let's start.
Permak Tampilan Blog, Yuk!
Hal pertama yang dilakukan tentunya adalah mengunduh Fiksioner di blog Mbak Igniel. Setelah itu file-nya diekstrak dan bagian XML-nya dibuka di notepad. Di sanalah kita akan mendapatkan kode-kode yang membuat sepet mata karena kalau dipindahkan ke Microsoft Word, kode tersebut mencapat seratus halaman lebih.
Sebelumnya, kita back up dulu kode template yang sedang dipakai agar kalau ada error, kita bisa memulihkannya. Jangan lupa membaca bismillah, ya, perjalanan panjang yang meruwetkan otak segera dimulai.
Related:
Kim Tae Hyung from Zero to Hero
Lagu Romantis Peterpan, Favorit Kamukah?
Cara Merawat Skin Barrier, Nomor 5 Wajib Kamu Coba
Memasang Fiksioner
- Masuk ke dashboard blogspot
- Pilih tema
- Klik segitiga dekat customize
- Pilih edit html
- Hapus kode tema bawaan blogspot
- Salin kode fiksioner yang telah dibuka di notepad
- Tempel di tempat kosong yang tadinya ada tema bawaan
- Simpan dengan cara klik tanda disket
- Taraaaa sekarang kita sudah punya template baru
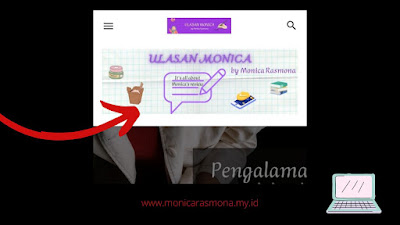
Memasang Iklan Besar
Di template sebelumnya saya sudah memasang banner, tetapi saat mengganti template banner tersebut tampak terlalu kecil. Untungnya di Fiksioner ini ada fitur iklan besar atau big ad jadi banner kita bisa terlihat jelas.
1. Masukkan gambar banner ke draft blogspotKlik tanda link
2. Salin link, berikut link yang saya dapat
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqLmRtaKwPoOxZf-xTNRyJ_6npGVFcqxWOf1xAr0TXVSO5b6Dz6GhMKIq0fhD_i9HOCfp8kyIu8L_OBGP-e5reAyuBZhxHfY9jF5osepEUqsI-RG_XL45t93G4lA9nAF5HqRzEsweerSb6Sh8e-EhxkUsqhJBqMGXY24U-5QFvdh_ZchUknrKIb9gg/s750/header-blog.jpg" width="1000" height="250" title="monicarasmona.my.id" alt="monicarasmona.my.id"/>3. Masuk ke dashboard blogspot
4. Pilih Big Ad
5. Klik tanda pensil
6. Tempel link yang telah didapat di bagian konten
7. Klik simpan
8. Klik juga tanda disket
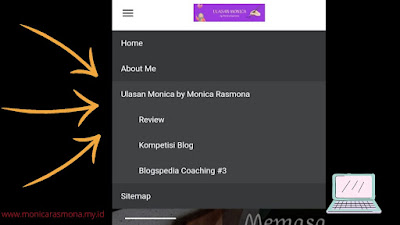
Memasang Menu Drop Down
1. Masuk ke dashboard blogspot2. Pilih tata letak
3. Cari Header
4. Klik tanda pensil di menu gadget
<ul><li><a href='https://www.monicarasmona.my.id' title='Home'>Home</a></li><li><a href='https://www.monicarasmona.my.id/p/tentang-ulasan-monica-by-monica-rasmona.html' title='About Me'>About Me</a></li><li class='dropdown'><a href='#' onclick='return false;' title='Ulasan Monica by Monica Rasmona'>Ulasan Monica by Monica Rasmona</a><ul><li><a href='https://www.monicarasmona.my.id/search/label/Review' title='Review'>Review</a></li><li><a href='https://www.monicarasmona.my.id/search/label/Kompetisi%20Blog' title='Kompetisi Blog'>Kompetisi Blog</a></li<li<ahref='https://www.monicarasmona.my.id/search/label/Blogspedia%20Coaching%20%233' title='Blogspedia Coaching #3'>Blogspedia Coaching #3</a></li></ul></li<li<ahref='https://www.monicarasmona.my.id/p/sitemap.html' title='Sitemap'>Sitemap</a></li></ul>6. Edit sesuai kebutuhan
7. Klik simpan
8. Klik juga tanda disket
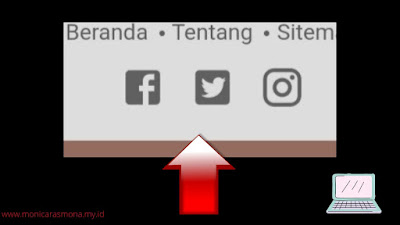
Mengedit Social Button
1. Masuk ke dashboard blogspot2. Pilih tata letak
3. Cari footertop
4. Klik tanda pensil di Social Media Gadget
5. Masukkan link berikut di Konten
<a href='https://www.facebook.com/monica.rasmona.9' title='Facebook' aria-label='Facebook' target='_blank' rel='noopener'><svg viewbox='0 0 24 24'><path d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M18,5H15.5A3.5,3.5 0 0,0 12,8.5V11H10V14H12V21H15V14H18V11H15V9A1,1 0 0,1 16,8H18V5Z'></path></svg></a><a href='https://twitter.com/missmonicaa20' title='Twitter' aria-label='Twitter' target='_blank' rel='noopener'><svg viewbox='0 0 24 24'><path d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M17.71,9.33C18.19,8.93 18.75,8.45 19,7.92C18.59,8.13 18.1,8.26 17.56,8.33C18.06,7.97 18.47,7.5 18.68,6.86C18.16,7.14 17.63,7.38 16.97,7.5C15.42,5.63 11.71,7.15 12.37,9.95C9.76,9.79 8.17,8.61 6.85,7.16C6.1,8.38 6.75,10.23 7.64,10.74C7.18,10.71 6.83,10.57 6.5,10.41C6.54,11.95 7.39,12.69 8.58,13.09C8.22,13.16 7.82,13.18 7.44,13.12C7.81,14.19 8.58,14.86 9.9,15C9,15.76 7.34,16.29 6,16.08C7.15,16.81 8.46,17.39 10.28,17.31C14.69,17.11 17.64,13.95 17.71,9.33Z'></path></svg></a><a href='https://www.instagram.com/missmonica20' title='Instagram' aria-label='Instagram' target='_blank' rel='noopener'><svg viewbox='0 0 24 24'><path d='M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z'></path></svg></a>6. Edit sesuai kebutuhan
7. Klik simpan
8. Klik juga tanda disket
Memasang Logo Komunitas
- Masuk ke dashboard Blogspot
- Pilih Sidebar
- Tambahkan gadget HTML
- Masukkan link logo komunitas
- Klik simpan
- Klik juga tanda disket
Memasang About Me
1. Masuk ke dashboard Blogspot2. Pilih Sidebar
3. Tambahkan gadget HTML
4. Masukkan link berikut
<center>5. Edit sesuai kebutuhan
<img alt="Preview" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdAhdBBKUZsdgyf0k7_db9zwaANl4fgm5mr4_NTtd7g0IFucBJ0gnGeyjjitq8fO-btpPPYOx0oJlX_HQbb14rRjeTPNKDwnsQelA2wnx0rxlaQ-MT4lLEoK91gxQP6xB_qZtx5cpBgjOfQVmO87QZk6vY1ZCPuargzvnrr3kbMMjuZMGkD-toDMk8/s674/monica.jpg" width="200" height="200" style="border-radius: 100%; font-size: 100%; text-align: left;" / /><br />
<p style="font-weight: normal;"><span style="text-align: left;font-size:100%;">Selamat datang di </span><span style="text-align: left;font-size:100%;color:#3366ff;"><b><a href="https://www.monicarasmona.my.id/">Ulasan Monica by Monica Rasmona</a></b></span></p>
<div style="font-style: normal; font-weight: normal;"><b><span ="" style="color:#3366ff;">All About Monica's Review</span></b><br /><div style="font-weight: normal;"><b><span ="" style="color:#3366ff;"><i>"A Lifestyle Blog - Reviewing many things, such as: products, food, apps, books, etc."</i></span></b></div><div style="font-weight: normal;"><b style="color: red; font-size: 100%; text-align: left;"><br /></b></div>
<div style="font-weight: normal;"><b style="color: red; font-size: 100%; text-align: left;">Monica Rasmona</b></div><div style="font-weight: normal;"><span style="text-align: left;font-size:100%;">Blogger, Author, & Life-long Learner</span></div>
</div></center>
<div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><br /><span style="text-align: left;font-size:100%;">Klik di </span><b size="3" style="text-align: left;"><a href="https://www.monicarasmona.my.id/p/tentang-ulasan-monica-by-monica-rasmona.html">sini</a> </b><span style="text-align: left;font-size:100%;">untuk info lengkap.</span></div>
<div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><span style="text-align: left;font-size:100%;">Ingin kerjasama? Silahkan kontak ke </span><b style="font-size: 100%; text-align: left;"><span ="" style="color:#000099;"><a href="mailto:monica.rasmona20@gmail.com">email</a>.</span></b></div>
6. Klik simpan
7. Klik juga tanda disket
8. Jangan lupa matikan About Me bawaan template agar tidak double
Lain-lain
Untuk mengulik fitur-fitur template yang sudah disebutkan di atas bisa dilakukan di ponsel, tetapi untuk fitur di bawah ini hanya bisa dilakukan di laptop karena berhubungan dengan edit HTML.
- html lang: ubah kode expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale.language' menjadi lang='ID' xml:lang='ID'
- cari kode: <title><data:blog.pageName/> - <data:blog.title/></title>, hapus - <data:blog.title/>
- hapus <!-- Keyword --> beserta dua baris di bawahnya -- sudah tidak relevan di SEO sekarang
- Di bagian <!-- Facebook, Twitter, and Pinterest Meta Tag --> , isi nama akun dan link medsos yang diminta
- Gambar thumbnail bisa diubah, buat gambarnya dulu, simpan di draft, isikan linknya di bagian meta content. Nah, untuk bagian ini aku dan rata-rata teman juga cukup butuh waktu lama karena entahlah otak-atik belum berhasil juga, walau sudah diganti masih menjadi misteri, hehe. Ada yang bisa membantu?
- Cari kode: <h2> <a expr:href='data:blog.homepageUrl' expr:title='data:title'> <data:title/></a></h2> --- ada 2 kode seperti ini yang akan ditemukan, hapus kode yang kedua.
- Cari "feedburner", hapus kode terkait feedburner dari <div class='follow-by-email-inner'> sampai ke </form></div>
Sebagai tambahan, link blog yang masih ada ?m=1 di ujungnya harus diperbaiki karena bisa dianggap plagiasi. Berikut cara untuk menghilangkannya:
1. Masuk dashboard Blogspot2. Pilih tema
3. Pilih seluler
4. Pilih tampilan tema desktop
5. Klik edit HTML
6. Klik sembarang di kota beisi kode
7. Ketik CTRL + F
8. Ketik <head>
9. Setelah <head> ketemu, masukkan kode berikut tepat di bawahnya.
<script type='text/javascript'>10. Simpan, lalu cek melalui ponsel apakah m=1-nya sudah hilang atau belum.
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri);
}
</script>
Penutup
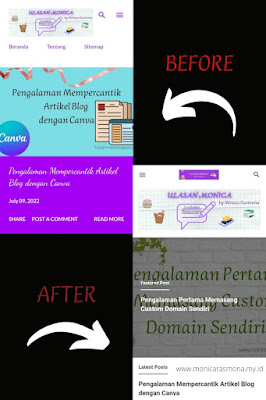
Memasang template pihak ketiga ini memberikan sensasi yang mendebarkan. Salah sedikit saja bisa bikin ambyar dan keder. Namun, saat melihat hasilnya segala rasa itu terbayar dengan rasa puas luar biasa. Kali ini proses mempercantik template-nya baru sebisanya, semoga ke depannya lebih baik lagi.
Related:
Pengalaman Mempercantik Artikel Blog dengan Canva
Pengalaman Pertama Memasang Custom Domain Sendiri
















toss dulu sesama mamak yg nunggu bocil tidur baru ngutak-ngatik lagi 😍 semangaatt
ReplyDeleteBocil merempongkan duniaku. 😅💜
Deletekomplit tutorialnya :)
ReplyDeleteTerima kasih sudah berkunjung.
DeleteAku merasakan perubahan ritme itu juga di minggu ini 🥲 setelah si sulung masuk TK 😂 tp alhmdulillah semua terselesaikan ya, mba. Terus semangaat! 🥰
ReplyDeleteAlhamdulillah. Seru-seru remponga, ya. 💜
DeleteSensasinya memang sangat mendebarkan ya demi tampilan blog yang ciamik
ReplyDeleteTakut salah takut ambyar, segala takut. Alhamdulillah meski belum sempurna, sekarang punya template lebih baik.
Delete